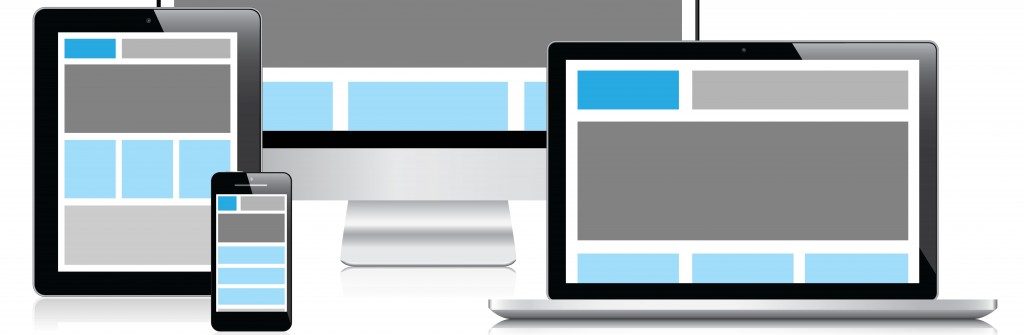
Il est grand temps de s’adapter au monde qui nous entour et d’avancer avec pour tout le monde. En effet, la multiplication sans cesse en pleine croissance des divers devices nous oblige à faire des choix. Et le plus responsable en terme de design de site reste le Responsive ! Voici une parfaite infographie résumant bien l’idée.
Il est vrai qu’on voit partout que les ventes de tablettes dépassent celles des PC de bureau. Il est donc nécessaire de s’y mettre rapidement et d’adapter les sites à toutes les résolutions d’écrans disponibles sur le marché.
Vous vous demandez ce qu’est le Responsive Design ? C’est simple, c’est l’ensemble de points suivant :
- Une URL unique
- Un contenu unique (améliore le SEO)
- Un code HTML5
- Un code CSS3 contenant des Media Queries
Le tout permettant de s’adapter à tous types d’écrans (résolutions d’écrans) :
- Desktops (PC de bureau) (1920×1080)
- Laptops (PC portable) (1920×1080)
- Tablettes (768×1024 ou l’inverse suivant la position verticale ou horizontale)
- Smartphones (320×480 ou inverse)
- Qui sait, pourquoi pas aux SmartWatch dans un future qui semble se rapprocher
- …
Pour y arriver, il faudra rendre flexible les grilles et cadres du site, ainsi que les images et utiliser les Media Queries offertes par le CSS3 et les résolutions d’écrans citées ci-dessus.
Comme indiqué dans cette infographie, le Responsive Design a plusieurs avantages par rapport à plusieurs sites :
- Une économie d’argent
- Une réduction de temps de création
- Une amélioration du SEO
- De meilleures performances
- Supporté par une plus large gamme de navigateurs
Mais le plus important, c’est que GOOGLE recommande fortement le Responsive Design !
Infographie développée en collaboration avec : DCI, Smart Insights, Google Developers et TechCrunch
Il est bien évident que je vais bientôt m’y mettre, je suis en apprentissage des techniques pour me créer un design, l’insérer sur mon WrodPress et en plus le rendre responsive.
Et vous ! Vous êtes passés au Responsive Web Design ? Ou y pensez-vous au moins ?