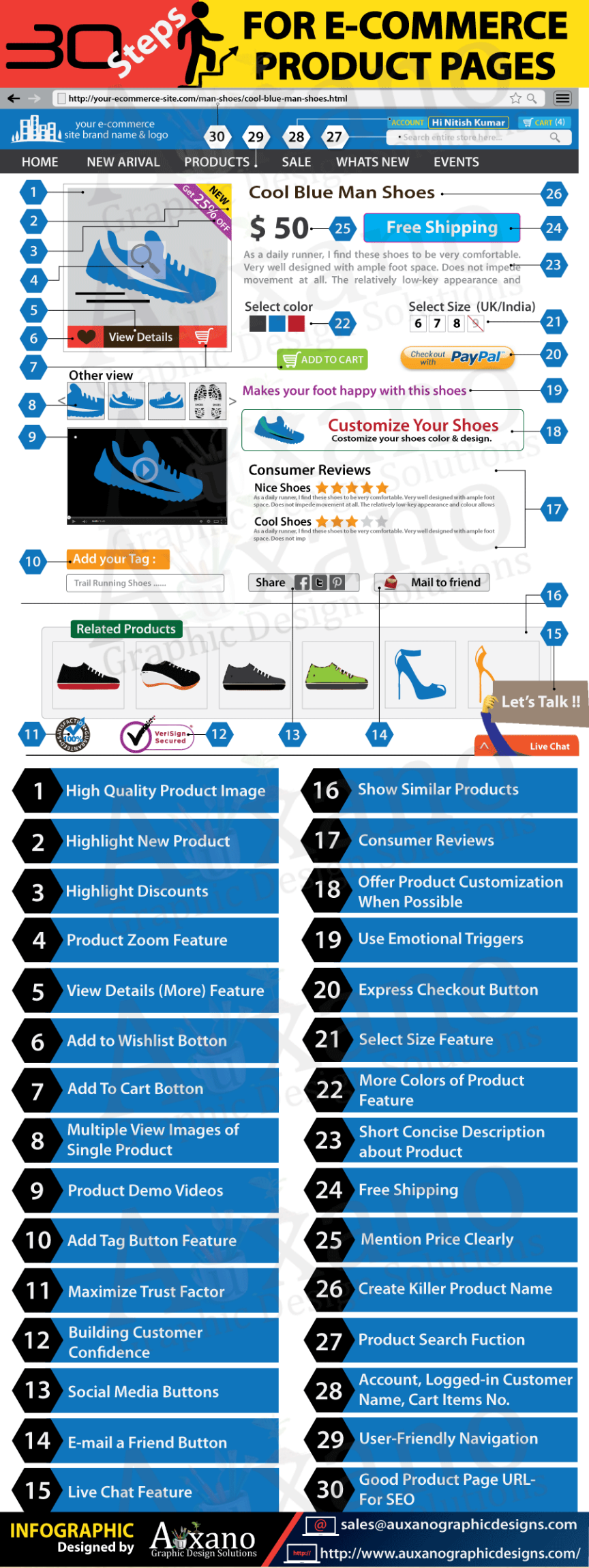
Quand on possède un site de vente en ligne, l’un des points principaux est la page produit. Voici une infographie d’Auxano mettant en avant 30 étapes importantes à mettre en place pour rendre cette page la plus performante possible afin de promouvoir le produit au mieux, mais aussi pour améliorer son référencement naturel.
1. Haute qualité d’image produit
Les clients recherchant un produit sont plus attirés par un site avec des images ayant un meilleur rendu que les concurrents avec des images de mauvaise qualité. Il est également intéressant d’optimiser l’image pour qu’elle puisse être vue depuis n’importe quel appareil et facilement chargée suivant la connexion internet.
2. Mettre en avant les nouveaux produits
Dans un magasin, on pourrait mettre le nouveau produit en avant dans une vitrine ou bien visible sur l’avant d’un rayon. Sur un site, c’est plus difficile, il est donc conseillé de proposer un marquage indiquant que celui-ci est nouveau directement sur la page qui lui est consacrée. Cette marque peut également apparaître sur la page d’accueil et dans les pages de résultats.
3. Mise en avant d’une réduction
Si vous proposez une réduction, n’hésitez pas à la mettre en avant via un bandeau sur la photo, ou encore, avec un prix barré (25). Il faut savoir que les clients recherchent très souvent une promotion, il est donc intéressant qu’elle soit facilement visible afin d’augmenter votre taux de conversion.
4. Une fonction zoom
Avoir des images de hautes qualités n’est pas très utile si vous n’avez pas la fonctionnalité zoom. Cette fonction permet aux visiteurs de pouvoir regarder les produits dans le détail. Soit vous possédez un espace photo suffisamment large que pour vous permettre d’agrandir la photo directement dans cette espace, comme le propose Germaine Collard (choix que je privilégie car on grade une vue du reste de la page). Soit vous opté pour un zoom sur le côté pour garder en visu l’article en petit et le voir en grand en côte à côte, comme sur Amazon.
5. Voir plus de détails
Le bouton « Voir plus de détails » permet à l’utilisateur d’avoir accès à plus d’informations à propos du produit. Cette fonctionnalité va le rediriger vers le bas de la page ou ouvrir un pop-up, ou encore vers un autre site comme par exemple celui du constructeur/de la marque. Plus l’utilisateur sera en possession de données sur le produit, et plus il sera prompt a effectuer un achat sur le site.
6. Bouton « Ajouter à la liste de souhait »
Ce bouton permet à l’e-acheteur de reconsidérer à plus tard un achat. Mais en plus de ça, l’ajout d’un produit à sa « liste de souhaits » d’un client vous permet de le recontacter par email ou via le retargeting en lui proposant à nouveau le produit s’il ne l’a pas acheté après un certain nombre de jour. Attention toutefois de ne pas envoyer des emails automatiques à vos clients basés sur leur liste, ils peuvent très bien avoir ajouté un produit mais l’avoir également acheté.
7. Bouton « Ajouter au panier »
Il s’agit du bouton le plus important de tous ceux qui se trouve sur cette page. Alors que les autres peuvent se fondre dans le design, celui-ci doit être visible directement. Il ne doit pas se cacher parmi le reste d’informations. Le texte qu’il contient doit aussi être choisi pour être percutant et directement appeler à l’action (d’où le terme anglais « Call to action »). Ca va du simple « Ajouter au panier » ou « Acheter ce produit », à des phrases plus saisissante comme « Passer à l’action » ou « Je veux cette caméra ». L’importance ici est de faire comprendre au consommateur l’intérêt qu’il pourra avoir avec son achat.
8. Multiples images du produit
L’important ici est d’avoir suffisamment d’images du produit que pour avoir une vision globale de celui-ci. Si le client ne peut pas se représenter l’entièreté du produit, il ira voir ailleurs.
9. Une vidéo de démo du produit
Proposer une visualisation en vidéo du produit ne se fait pas encore énormément dans le monde de l’e-commerce. L’important ici est de représenter la marchandise dans une courte vidéo de 1 à 2 minutes maximum. Que ce soit pour une mise en situation de l’objet ou pour le montrer sur 360°, le principale est que le visiteur visualise parfaitement l’objet (ou le service). De plus, la vidéo est un atout en termes de SEO et permet de ramener de nouveaux internautes vers votre site via d’autres médias.
10. Ajout de tags
Cela peut paraître bizarre d’offrir un espace pour que vos visiteurs puissent taguer un produit en y ajoutant ses mots-clés de recherche, mais l’avantage pour vous est d’engranger des mots-clés nouveaux qui aideront à améliorer votre référencement naturel.
11. Badge de confiance
Il ne faut pas hésiter à faire certifier votre site e-commerce via des plateformes spécialisées dans la marque de confiance. Vous pourrez découvrir quelques-uns de ces labels sur l’article de Easy-Concept. Ces badges donnent du crédit à votre site et les internautes sont plus confiant d’y faire leurs achats.
12. Renforcer la confiance clients
Une autre initiative pour renforcer la confiance du client envers votre site est d’utiliser des badges de confiances de plateformes de payement certifiant la confidentialité des données et leur sécurité. On peut aussi donner confiance à un visiteur avec un badge de site d’avis comme Trustpilot sur lequel votre pourcentage de confiance est directement mis à jour via une cote sur 5 ou sur 10 suivant les plateformes.
13. Bouton de partage sur les réseaux sociaux
Depuis l’avènement des réseaux sociaux, il devient impossible de trouver un site qui ne redirige pas vers l’un d’eux. Dans ce cas-ci, le but est de proposer aux visiteurs de partager un produit de votre site, soit pour demander à ses amis un avis sur le produit, soit pour montrer son nouvel achat, ou dans certains cas pour émettre un avis : « Dommage que cette blouse est si cher, elle me plait trop ! ». Dans tous les cas, ça fait parler de vos offres et de votre site, c’est donc une belle vitrine pour vous. Un autre avantage pour vous est d’effectuer un suivi de ces partages pour savoir ce qui pousse ou freine un achat sur votre plateforme.
14. Prévenir un ami par email
Tout comme le bouton de partage sur les réseaux sociaux, envoyer un email à un ami permet à votre site d’être partagé à un grand nombre de personnes et donc de visiteurs/e-acheteurs potentiels. Le tout est d’offrir à l’internaute un maximum de choix pour partager vos pages produits.
15. Live chat
Cette option apparaît de plus en plus sur les eshops. L’objectif est de donner un côté humain à un client comme s’il se trouvait face à un vendeur en magasin. Il peut ainsi poser des questions sur un produit en direct à un service client prompt à lui répondre. Deux possibilités s’offrent à vous ici, soit vous laisser le live chat fermé en attendant que le visiteur interagisse avec vous, soit vous déclenchez automatiquement un message proposant de l’aide s’il reste plus de x secondes sur une même page. Toutefois, il est important de s’assurer que l’internaute pourra recevoir une réponse quasi directement, sinon il quittera la page sans attendre de réponse, si le personnel n’est pas capable d’être assez rapide car il n’y a pas assez de monde, oubliez cette option.
16. Montrer des produits similaires
Deux choix s’offrent à vous dans cette fonction, soit vous proposez au visiteur des produits similaires à celui qu’il regarde (gamme de prix, catégories, matériaux, différences subtiles,…), soit vous lui montrez des articles complémentaires (« Les gens qui ont achetés ce produit ont aussi achetés ceux-ci »).
17. Avis consommateurs
Afin de donner confiance aux internautes, il est conseillé de mettre à disposition un champ d’avis consommateurs. Les visiteurs sont plus confiants d’acheter un produit s’il y a des avis d’autres personnes. Toutefois, cela peut être à double tranchant. Soit les notes sont bonnes et ça montre une bonne image de ce que vous vendez, soit les notes sont mauvaises. Les clients insatisfaits du service, ou des concurrents peuvent aussi passer par ce système pour critiquer votre marque. Le mieux est de ne pas autoriser la mise en ligne d’un commentaire sur la page, mais plutôt d’interpeller les acheteurs via un email pour qu’ils laissent un avis que vous pourrez modérer avant de le poster sur le site.
18. Customisation de produits
S’il vous est possible de proposer la customisation d’un produit, n’hésitez pas. Cette option est plutôt proposée dans des marchés de niches ou pour des marques, comme par exemple Nike et son programme ID qui propose de personnaliser des chaussures comme vous le souhaitez. Il faut s’avoir que la personnalisation est une option qui attire fortement les clients grâce au plus que vous pouvez leur fournir.
19. Utiliser des déclencheurs émotionnels
Les visiteurs qui passent sur votre site sont à la recherche de quelque chose qu’ils n’ont pas, c’est à vous de leur donner envie d’acheter votre produit. Et pour ça, il faut les toucher émotionnellement, leur montrer que l’objet qu’il regarde est fait pour eux et qu’ils en ont besoin.
20. Bouton de payement express
Cette option permet au visiteur qui ne veut pas perdre de temps, d’effectuer son achat de manière rapide et en évitant les différentes étapes habituelles. C’est une fonction qui permet d’augmenter les ventes dites impulsives.
21. Sélection de la taille
Cette fonctionnalité est optionnelle, mais si vous devez l’intégrer car vous vendez des articles en plusieurs tailles, il faut que l’intégration avec le stock soit parfaite pour ne pas proposer des tailles que vous n’avez plus. Sauf si vous travaillez en flux tendu avec vos fournisseurs.
22. Choix de couleur
Il s’agit à nouveau d’une fonctionnalité à mettre en place uniquement si vous avez la possibilité de le faire. Il est plus avantageux de décliner un produit en plusieurs choix de couleurs que d’avoir une page produit par couleur.
23. Description concise du produit
Il est plus que conseillé de proposer une courte description du produit en quelques mots avec l’ajout émotionnel nécessaire pour donner envie au client d’acheter ce produit plus qu’un autre ou que sur un autre site. Cette description doit contenir les mots-clés rattachés à votre produit pour aider au référencement de la page et surtout être unique et propre à votre site (pas de copier/coller d’un fournisseur ou d’un autre site qui pourrait être problématique pour votre SEO). A cette description, vous pouvez ajouter une description plus complète du produit plus bas dans la page pour optimiser votre contenu.
24. Livraison gratuite
Les frais de livraison sont le principal frein à l’achat, ils peuvent pousser un e-acheteur à abandonner son panier (voir « L’Influence des frais de livraison dans l’acte d’achat e-commerce » de E-commerce nation). Si c’est possible pour vous d’être rentable en offrant l’envoi, n’hésitez pas à proposer la livraison gratuite sur votre site et à le rappeler sur les pages produits. Certains e-commerçants intègrent ces frais dans leur budget marketing. Maintenant, certains produits (lourds, démesurés, …) ont des frais de port exorbitants car ils ne rentrent pas dans les côtes des transporteurs. Dans ce cas, il est intéressant de trouver une solution en réduire le coup au minimum nécessaire.
25. Mentionner clairement le prix
Le prix du produit doit être clairement affiché sur la page et rapidement identifiable. Si vous proposez des options de personnalisations qui modifient le prix, alors il doit s’adapter au fur et à mesure des modifications. Dans le cas où vous offrez une réduction sur le prix de l’article, indiquez le prix de départ barré, le nouveau montant doit être plus visible (une autre couleur, plus grand) et indiquez le pourcentage. Enfin, si vous vendez dans plusieurs pays, il est conseillé que la devise proposée soit celle du visiteur, tout comme la langue (reconnaissance via les options du navigateur du client).
26. Un nom de produit qui « tue »
Faites la différence avec un nom de produit qui attire le client, qui l’intrigue et qui rend votre contenu unique (améliore le SEO). Elaborez votre liste de mots-clés à placer dans la page avant de nommer votre article.
Les 4 derniers points sont communs à une page produit comme à la quasi-totalité des pages du site (certains évitent de proposer ces options dans le tunnel d’achat pour laisser le moins possible de portes de sortie à l’acheteur) puisqu’il concerne le header.
27. La fonction de recherche
Cette fonction permet au visiteur de rester sur votre site pour rechercher d’autres produits, plutôt que de retourner sur son moteur de recherche. Il est conseillé que cette fonctionnalité se trouve au centre ou à droite du header de votre site comme ça se fait sur la quasi-totalité des sites afin de ne pas perturber l’internaute.
28. Informations du compte client
N’hésitez pas à inscrire le prénom du client connecté pour qu’il se sente privilégié et reconnu sur votre site. Indiquez également le nombre d’articles que contient le panier. Il est conseillé que l’ensemble du panier s’affiche lorsque le visiteur survole le logo du panier.
29. Une navigation facile
Votre menu doit être convivial, le visiteur doit pouvoir trouver les informations qu’il recherche très rapidement. Il est de coutume de dire qu’un produit doit pouvoir être trouvé en un maximum de 3 clics.
30. Un bon URL pour votre page produit
Dernier point, et non des moindres, l’URL de votre page doit clairement identifier le produit qui s’y trouve. Cela aidera les moteurs de recherche à savoir ce que contient la page grâce à l’intégration des mots-clés importants. Voici deux sites reprenant des conseils pour optimiser votre URL (NetLeaf.ca) ou l’entièreté de votre SEO pour une page produit (GuerillaWeb.ca).
Je vous conseille de vous rendre également sur les articles de Markentive et E-commerce Nation dédiés aux pages produits. Ils complètent parfaitement les informations que vous pouvez trouver sur cet article avec des chiffres clés liés aux comportements des e-acheteurs sur les pages produits et ce qu’ils y recherchent comme informations.
N’hésitez pas à laisser vos remarques ou un complément d’information.